概要
- カテゴリー
- 配置できる場所
-
- 上記カテゴリーの要素が置ける場所。
- 内容モデル
-
- 1個以下の
legend要素。 - 上記に続いて、Flow content
- 必須とはされてないが、Form-associated elementを子孫に含むことが想定されている。
- 1個以下の
- 属性
- HTML構文におけるタグの省略
-
- 省略不可。
- WAI-ARIA
-
- デフォルト
roleは、group。デフォルトroleをrole属性値に指定することは、推奨されない。 - デフォルト
role以外では、radiogroup、presentation、noneを指定可。 disabled属性が指定されている場合は、aria-disabled属性を指定すべきではない。disabled属性が指定されている場合は、aria-disabled属性値にfalseを指定してはならない。
- デフォルト
- 視覚系ブラウザのデフォルトとして期待されるCSS
-
fieldset { display: block; margin-inline: 2px; border: groove 2px ThreeDFace; padding-block: 0.35em 0.625em; padding-inline: 0.75em; min-inline-size: min-content; }
- 視覚系ブラウザにおいて期待されるレンダリング
-
legend要素のボックスは、fieldset要素のボックスの始端側のborder-topに垂直方向における中央揃えで重ねる形で配置される。- 重なっている
legend要素のborder領域の範囲内は、fieldset要素のborder-topは描画されない。 legend要素のボックスの幅は、それが指定されていない場合には、その内容を表示できる最短幅とする。fieldset要素のmargin-topは、重なっているlegend要素のボックスの上端があたかもfieldset要素のborder領域の上端であるかのように計算されて構成される。fieldset要素の内容のうち、legend要素以外の部分は、fieldset匿名内容ボックスを構成する。fieldset匿名内容ボックスは、displayの計算値がgrid又はinline-gridの場合は、{display: grid;}displayの計算値がflex又はinline-flexの場合は、{display: flex;}- その他の場合は、{
display: flow-root;}
fieldset要素のpaddingが抜き取られて、fieldset匿名内容ボックスのpaddingに移し替えられたかのように描画される。- 下記の「
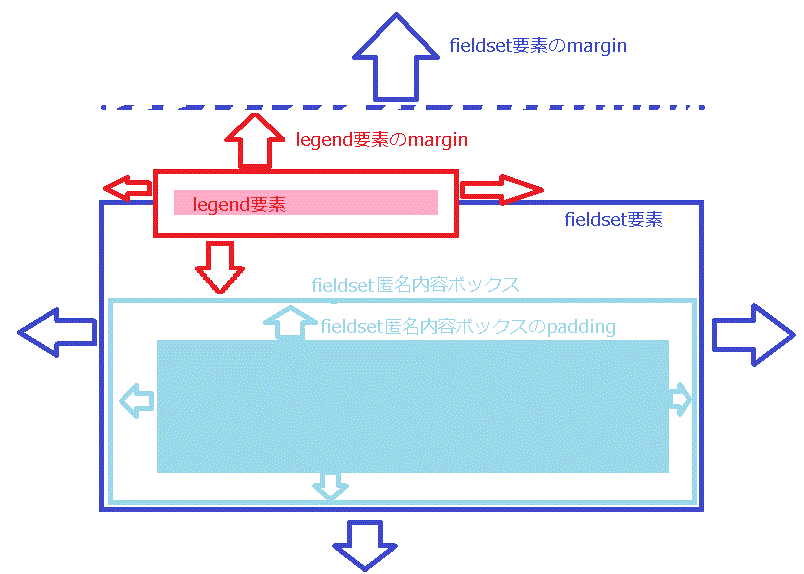
fieldset要素のレイアウト図」も参照。
fieldset要素のレイアウト図
- 制約検証
-
disabled属性があれば、子孫のフォームコントロール(ただし、legend要素の子孫を除く)は制約検証の対象から除外。
- 意味・用法
-
グループ化されたフォームコントロールのセットを表す。
アクセシビリティ関連
- 特に、ラジオボタングループや関連する複数のチェックボックスコントロールを当該要素でグループ化し、
legend要素でそのラベルや説明を示すことは、アクセシビリティを向上させる(Techniques for WCAG 2.1 : H71)。
私見・補足
フォームコントロールのグループ化以外の目的で(特に、見た目を目的として)使用するのは、間違いである。
disabledの状態のときのレンダリングについては、HTML Living Standardには明記がないようなのだが、HTML4.01仕様のフォーム関連の規定では、ユーザーエージェントによるものとされていたので、それに基づいて実装しているブラウザが多いと思われる。
表示確認
- ソース1
-
<fieldset> <legend>ここがlegend</legend> <div><label>テキストボックス<input type="text" value="サンプル" /></label></div> <div><label>チェックボックス<input type="checkbox" value="typeがcheckbox" /></label></div> </fieldset> - 表示結果1
- ソース2:
disabled属性を指定 -
<form action="javascript:return false;"> <div>legend要素内の「ここを利用」のチェックボックスには、チェックするとfieldset要素のdisabledが解除されるスクリプトが組み込まれている(チェックを外すと再度disabledになる)。</div> <fieldset name="field1" disabled="disabled"> <legend> <label><input type="checkbox" name="kaijo" onchange="form.field1.disabled = !checked" />ここを利用</label> </legend> <div><label>テキストボックス<input type="text" name="text" value="サンプル" /></label></div> <div><label>チェックボックス<input type="checkbox" name="check" value="typeがcheckbox" /></label></div> </fieldset> </form> - 表示結果2